Werk
Wat we doen

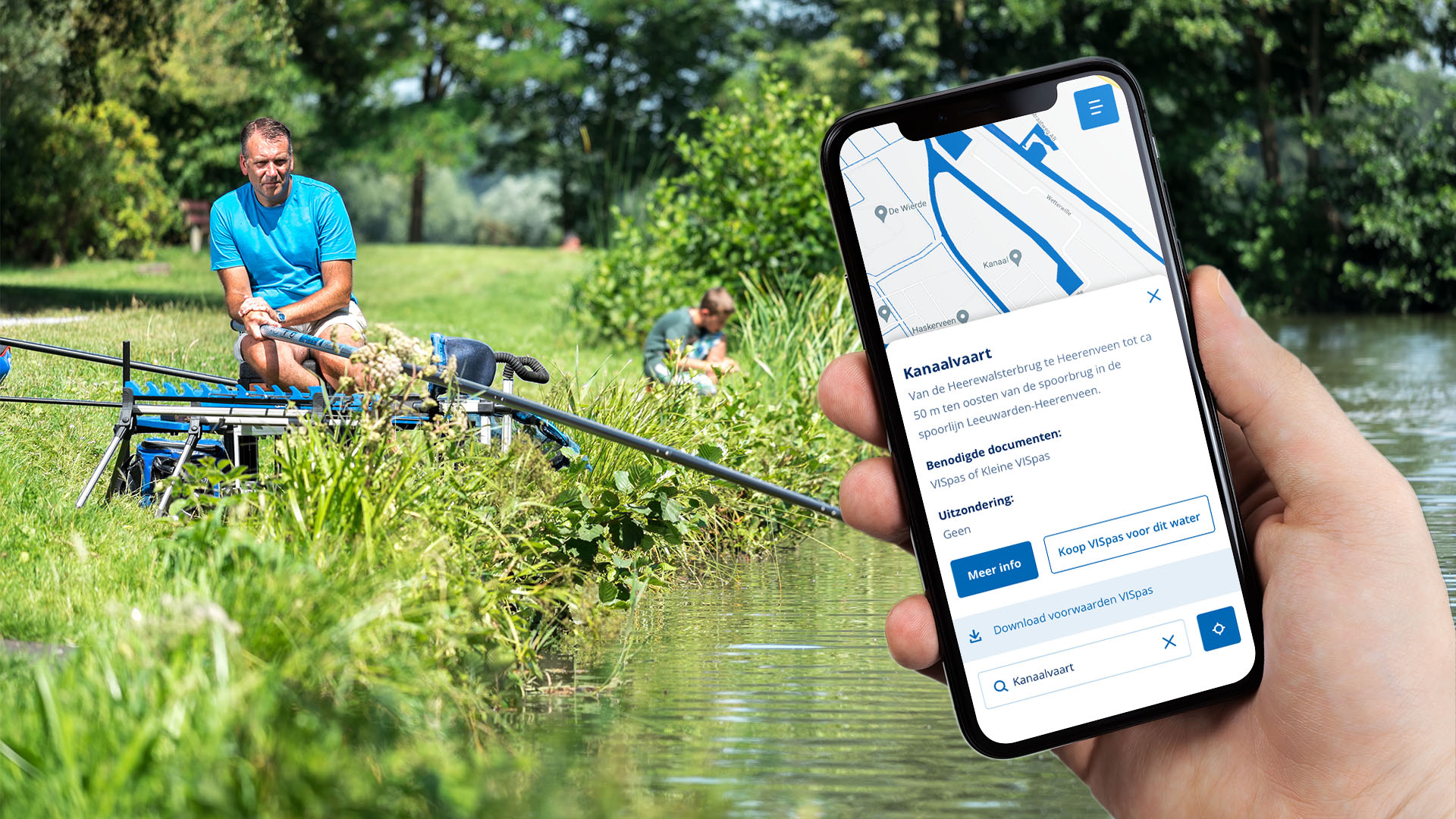
Als merk wil je een plek veroveren in het brein van je doelgroep. Daar zet je allerlei contactvormen en -momenten voor in. Van een website tot een beursstand, van Instagram-campagnes tot billboards. Deze zogeheten Touch points bepalen hoe jouw doelgroep je merk beleeft. Wij helpen je te bepalen welke, waar en wanneer je deze inzet voor het beste resultaat.
Over ons

Bomondo•CMCG is een ervaren bureau met een slagvaardig team; groot genoeg om grote projecten op te pakken, klein genoeg om managementlagen overbodig te laten. Bij ons werk je samen met enthousiaste, getalenteerde vakmensen. Deze helpen je met hun kennis en kunde om jouw merkverhaal te bepalen, vorm te geven en wereldkundig te maken. Met als doel: een succesvol bestaan voor jouw onderneming.
Contact

Af en toe een berichtje?
Meld je aan voor onze nieuwsbrief, dan houden we je op de hoogte van noemenswaardige ontwikkelingen binnen CMCG en ons vakgebied. Je kunt je op ieder moment weer afmelden, als je dat wilt.